Exploring Shuttle
Open the api/shuttle folder and look for the src/main.rs file. This is the entry point of our application.
You'll see something like this:
#![allow(unused)] fn main() { use actix_web::{get, web::ServiceConfig}; use shuttle_actix_web::ShuttleActixWeb; #[get("/")] async fn hello_world() -> &'static str { "Hello World!" } #[shuttle_runtime::main] async fn actix_web( ) -> ShuttleActixWeb<impl FnOnce(&mut ServiceConfig) + Send + Clone + 'static> { let config = move |cfg: &mut ServiceConfig| { cfg.service(hello_world); }; Ok(config.into()) } }
Shuttle has generated a simple hello-world Actix Web application for us.
As you can see, it's pretty straight-forward.
The actix_web function is the entry point of our application. It returns a ShuttleActixWeb instance that will be used by Shuttle to run our application.
In this function, we're going to configure our different routes. In this case, we only have one route: /, which is mapped to the hello_world function.
Let's run it!
In the root of the project, run the following command:
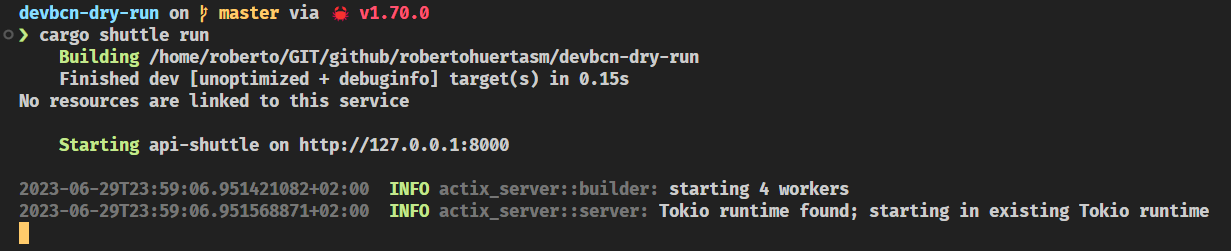
cargo shuttle run
You should see something like this:

Now curl the / route:
curl localhost:8000
Or open it in your browser.
Hopefully, you should see a greeting in your screen!
And that's how easy it is to create a simple API with Shuttle!
Try to add more routes and see what happens!
We're using Actix Web as our web framework, but you can use any other framework supported by Shuttle.
Check out the Shuttle documentation to learn more. Browse through the Examples section to see how to use Shuttle with other frameworks.
At the moment of writing this, Shuttle supports: